QuickInsights
Welcome to QuickInsights for Confluence Cloud
QuickInsights for Confluence cloud is a useful tool that provide a simple and easy way to create a data visualized chart for your page. QuickInsights chart can be created to give a clear insight into patterns, trends and great representations of a given data sets.
Macros Usages
Area Chart
Area chart allows user to create a graph that combines a line chart and a bar chart to show changes in quantities over time. ####How to configure Area Charts
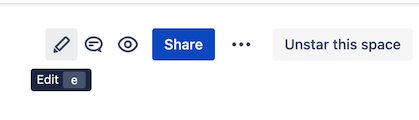
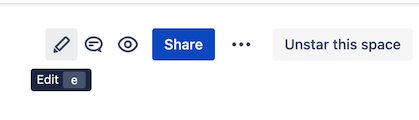
- Navigate to the page and enter Edit mode.

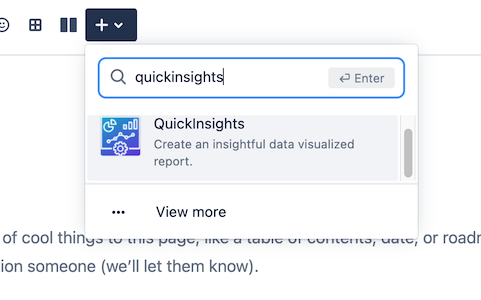
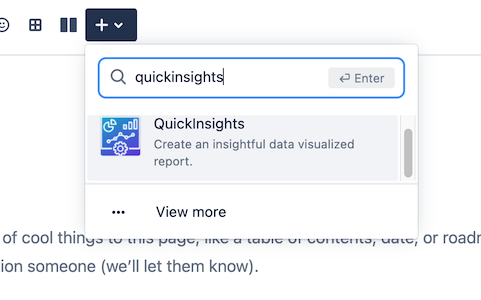
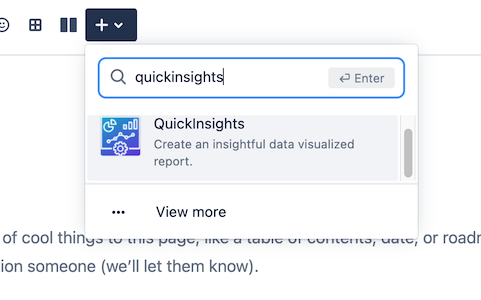
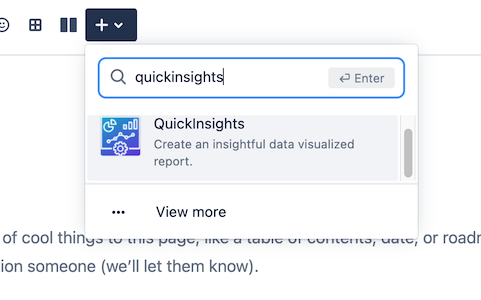
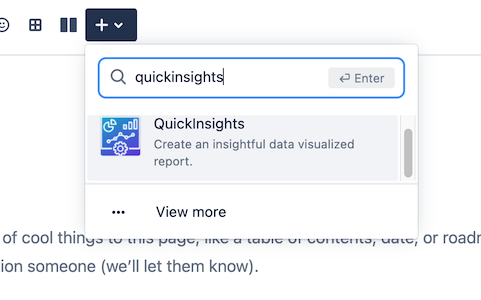
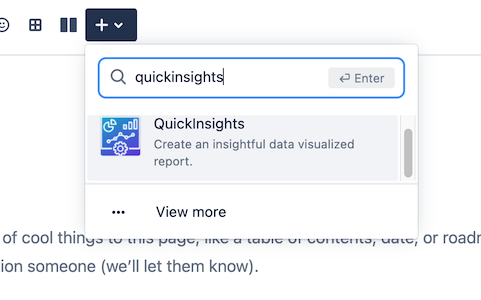
- Once you are in the page edit mode, locate the dropdown menu with
+icon. Enter the macro name:QuickInsightsand select the macro.

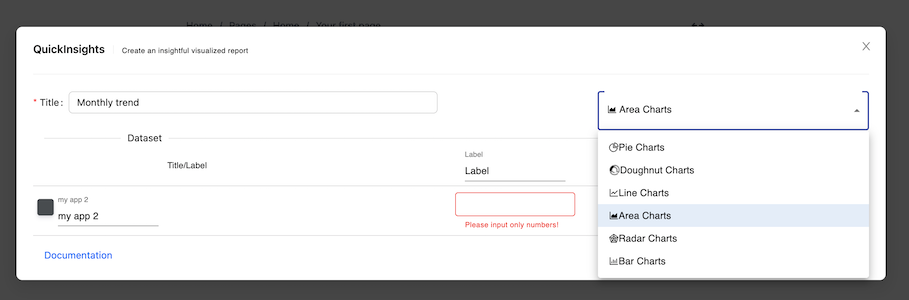
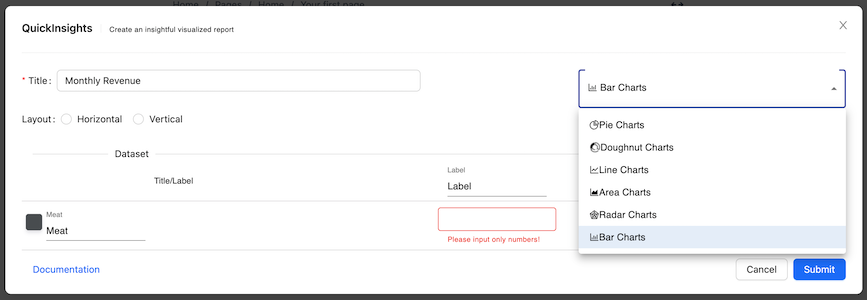
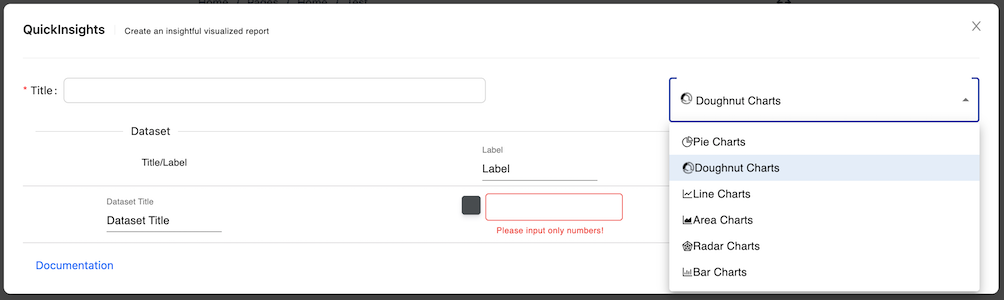
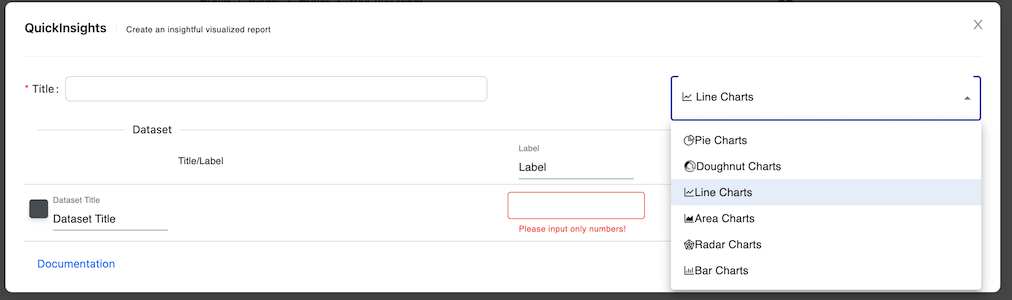
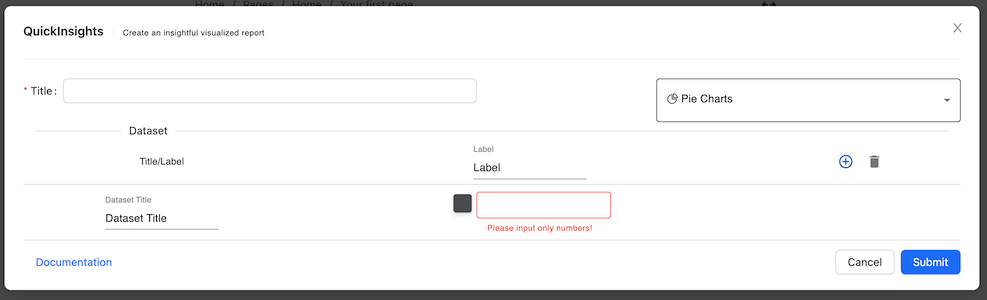
- A macro editor will popup, select Area Charts from the dropdown menu.

- You can start configuring the chart by entering Title, Dataset Title, Label, and Color.
| Properties | Default value | Descriptions |
|---|---|---|
| Title | none |
The title of your chart, it will be displayed as a legend text at the top |
| Charts | Pie Chart |
The chart dropdown menu selection |
| Dataset Title | none |
The title of your dataset, you can pick a color from the color picker placed at the left of the title input field. |
| Label | none |
Your description of the label, it will display as a tooltip when you hover to the datasets. The subsequence row of Label will be the value of the current label, it only accept numbers |
- Click
Submitbutton when you are done configuring it, and here you go!

Bar Chart
Bar chart allows user to create a graph visualization that summarizing a set of categorical data. ####How to configure Bar Charts
- Navigate to the page and enter Edit mode.

- Once you are in the page edit mode, locate the dropdown menu with
+icon. Enter the macro name:QuickInsightsand select the macro.

- A macro editor will popup, select Bar Charts from the dropdown menu.

- You can start configuring the chart by entering Title, Dataset Title, Label, and Color.
| Properties | Default value | Descriptions |
|---|---|---|
| Title | none |
The title of your chart, it will be displayed as a legend text at the top |
| Charts | Pie Chart |
The chart dropdown menu selection |
| Layout | Vertical |
The layout of your chart, either horizontal or vertical |
| Dataset Title | none |
The title of your dataset, you can pick a color from the color picker placed at the left of the title input field. |
| Label | none |
Your description of the label, it will display as a tooltip when you hover to the datasets. The subsequence row of Label will be the value of the current label, it only accept numbers |
- Click
Submitbutton when you are done configuring it, and here you go!

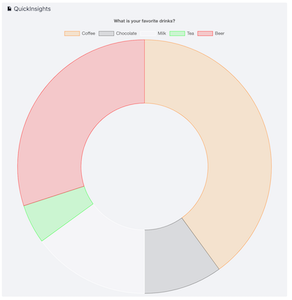
Doughnut Chart
Doughnut chart allows user to create a pie chart with a center cut out to look like a donut. ####How to configure Doughnut Chart
- Navigate to the page and enter Edit mode.

- Once you are in the page edit mode, locate the dropdown menu with
+icon. Enter the macro name:QuickInsightsand select the macro.

- A macro editor will popup, select Doughnut Chart from the dropdown menu.

- You can start configuring the chart by entering Title, Dataset Title, Label, and Color.
| Properties | Default value | Descriptions |
|---|---|---|
| Title | none |
The title of your chart, it will be displayed as a legend text at the top |
| Charts | Pie Chart |
The chart dropdown menu selection |
| Dataset Title | none |
The title of your dataset. |
| Label | none |
Your description of the label, it will display as a tooltip when you hover to the datasets. The subsequence row of Label will be the value of the current label, it only accept numbers. For Doughnut chart, you can pick a color from the color picker placed at the left of the title input field. |
- Click
Submitbutton when you are done configuring it, and here you go!

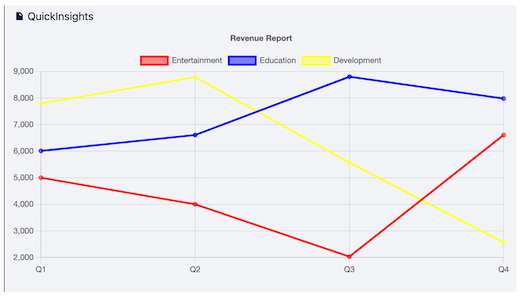
Line Chart
Line chart allows user to create a graph visualization used to show information that changes over time. ####How to configure Line Charts
- Navigate to the page and enter Edit mode.

- Once you are in the page edit mode, locate the dropdown menu with
+icon. Enter the macro name:QuickInsightsand select the macro.

- A macro editor will popup, select Line Charts from the dropdown menu.

- You can start configuring the chart by entering Title, Dataset Title, Label, and Color.
| Properties | Default value | Descriptions |
|---|---|---|
| Title | none |
The title of your chart, it will be displayed as a legend text at the top |
| Charts | Pie Chart |
The chart dropdown menu selection |
| Dataset Title | none |
The title of your dataset, you can pick a color from the color picker placed at the left of the title input field. |
| Label | none |
Your description of the label, it will display as a tooltip when you hover to the datasets. The subsequence row of Label will be the value of the current label, it only accept numbers |
- Click
Submitbutton when you are done configuring it, and here you go!

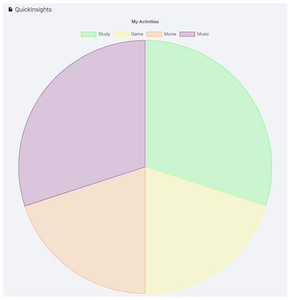
Pie Chart
Pie chart allows user to create a visualized graph that displays data in a circular graph. ####How to configure Pie Charts
- Navigate to the page and enter Edit mode.

- Once you are in the page edit mode, locate the dropdown menu with
+icon. Enter the macro name:QuickInsightsand select the macro.

- A macro editor will popup, Pie Charts will be the default value, if you are changing from other selection, just change back to Pie Charts from the dropdown menu.

- You can start configuring the chart by entering Title, Dataset Title, Label, and Color.
| Properties | Default value | Descriptions |
|---|---|---|
| Title | none |
The title of your chart, it will be displayed as a legend text at the top |
| Charts | Pie Chart |
The chart dropdown menu selection |
| Dataset Title | none |
The title of your dataset. |
| Label | none |
Your description of the label, it will display as a tooltip when you hover to the datasets. The subsequence row of Label will be the value of the current label, it only accept numbers. For Pie charts, you can pick a color from the color picker placed at the left of the title input field. |
- Click
Submitbutton when you are done configuring it, and here you go!

Radar Chart
Radar chart allows user to create a visualized graph that displays multivariate data of three or more quantitative variables mapped onto an axis. ####How to configure Radar Charts
- Navigate to the page and enter Edit mode.

- Once you are in the page edit mode, locate the dropdown menu with
+icon. Enter the macro name:QuickInsightsand select the macro.

- A macro editor will popup, select Radar Chart from the dropdown menu.

- You can start configuring the chart by entering Title, Dataset Title, Label, and Color.
| Properties | Default value | Descriptions |
|---|---|---|
| Title | none |
The title of your chart, it will be displayed as a legend text at the top |
| Charts | Pie Chart |
The chart dropdown menu selection |
| Dataset Title | none |
The title of your dataset, you can pick a color from the color picker placed at the left of the title input field. |
| Label | none |
Your description of the label, it will display as a tooltip when you hover to the datasets. The subsequence row of Label will be the value of the current label, it only accept numbers |
- Click
Submitbutton when you are done configuring it, and here you go!

Support
Contact us
If you need any support, or want to provide some feedback. Please do not hesitate to get in touch with us! We are always looking for ways to improve!